【画像圧縮】はてなブログでPNG形式はNG!ファイルサイズが勝手に増加して重いページに…
【最終更新:2017/11/9】
 ゲーマー姉弟の64弟(@64_oto)です。
ゲーマー姉弟の64弟(@64_oto)です。
今日はお恥ずかしい暴露話を……
あなたもお気をつけください……
初期のぼく
 はてなフォトライフすげええ!!
はてなフォトライフすげええ!!
毎月容量更新されるの?!
キレイな画像貼り放題じゃん!
はてなブログ最高!!
外のフリーWi-Fiで自分のブログを見たぼく
 ウチのブログ、画像の読み込み遅くね?
ウチのブログ、画像の読み込み遅くね?
『PageSpeed Insights』を使って速度を調べてみるかー、
たぶん50くらいはあるっしょ!

 あ、姉さんに怒られる
あ、姉さんに怒られる
家で見てたときは気にならなかったけど、外だと100人中90人が離脱する重さ……。
原因はPNG画像! テメエだ!!
「はてなブログ × PNG」がNGな理由
はてなフォトライフにアップすると勝手に容量が増える
なんとPNG画像をはてなフォトライフにアップすると、元のファイルサイズより大きくなって反映されるのです。
僕がそれに気付いた経緯を説明します。
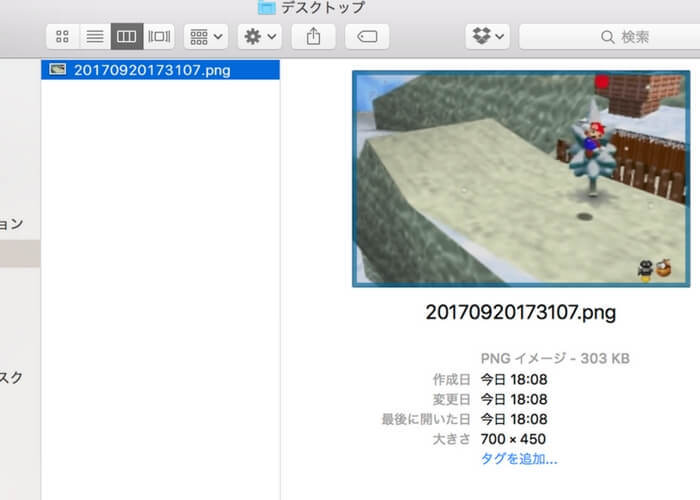
以前書いた『冬に聴きたい任天堂ゲームミュージック10曲メドレー』のこのPNG画像、303KBありました。

(しかもこの画像は明らかにJPEGで書き出すべき絵ですよね笑)
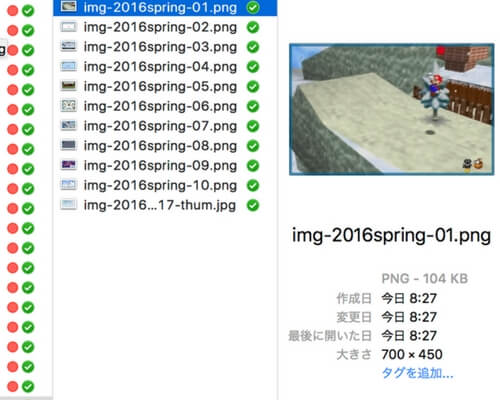
画像を見た目変えずに軽くしてくれるツール『TinyPNG』を使って、この画像を圧縮します。
 303KBから104KBに減りました。
303KBから104KBに減りました。
これをはてなフォトライフにアップし直します。

(winterにするべき名前がspringになっちゃってます笑)
 貼り直し完了!
貼り直し完了!
実際に右クリックから画像を保存して、本当に軽くなっているか確認します!

保存!

 あれ?
あれ?

PNG「303KBですが?」
 軽くなってねえじゃん!
軽くなってねえじゃん!
僕圧縮しましたよね!? さっきの何だったの!
あ、あれか? 画像のキャッシュが残っているのかな?
読み込んだ画像を再び開いた際にもう一度読み込まなくても済むよう、一時的にハードディスクに保存してあるデータのこと。
しかしキャッシュを削除してみても結局変わらず……。
 ???
???
僕だけ? と思ったのですが、はてなブログはみんなそうみたいです。
はてなブログではJPEGを使おう!
というわけで、PNGにしていた全画像をJPEGに直しました(きっつ!!)
JPEGでもちょっと重いと思った画像は『TinyPNG』で軽いJPEGにしました。
(TinyPNG様はPNGだけでなくJPEGも軽くしてくれるのです)
さて、『PageSpeed Insights』を使ってビフォー・アフターを比べてみましょう!
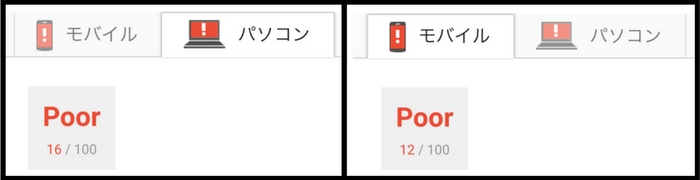
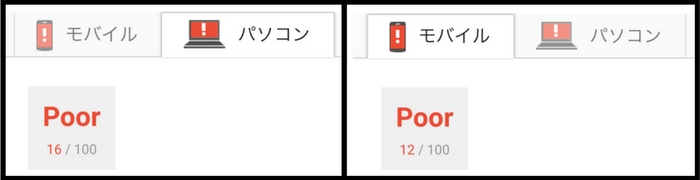
Before

↓
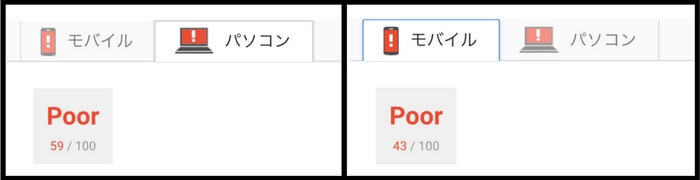
After

パソコン16、モバイル12だったのが、
パソコン59、モバイル43まであがりました。
まだPoor判定ではありますが、だいぶよくなったと思います!
はてなブログ自体が重いようで、Poorになってしまうのはある程度仕方ないことみたいですね。
それもどうにかならんかな〜
昔から当ブログに遊びにいらしてくださっていたみなさま、重いページで無駄に通信料を使わせてしまって本当にすみませんでした。
『JPEG』と『PNG』の使い分け方を知っておこう
せっかくなので画像の適切な保存の仕方についておさらいです。
拡張子の種類(PNG・JPEG・GIF)についてカンタンに説明します。
| 種類 | 特徴 |
|---|---|
| JPEG | 写真など、色の数が多いもの向き
|
| GIF | 図など、色数の少ない画像向き
|
| PNG | 万能! これで保存すると劣化せずキレイなまま
|
GIFは今はあまり使われません(それこそGIFアニメくらいかな)。
GIFにすると軽いケースもあるのですが、ソフトによっては色が若干変わってしまったりややこしいので、個人的におすすめしないです。
- 画質90%くらいに調節したJPEG!!
- どうしても背景を透過したい場合や、半透明にしたい画像などはPNGで!!
 ちなみにこのぼくのアイコンは背景が透過されたPNGです。
ちなみにこのぼくのアイコンは背景が透過されたPNGです。
これくらいならファイルサイズも小さいので、このままでいいかなと思ってPNGにしています。
まあ透過したいってのが1番なんですけどね。
画像を軽くしてくれるサイト『TinyPNG』の詳しい紹介
今回僕がお世話になった『TinyPNG』の使い方を詳しく紹介しますね。

PNGやJPEG画像を見た目はそのままでファイルサイズを軽くしてくれる優れものです。
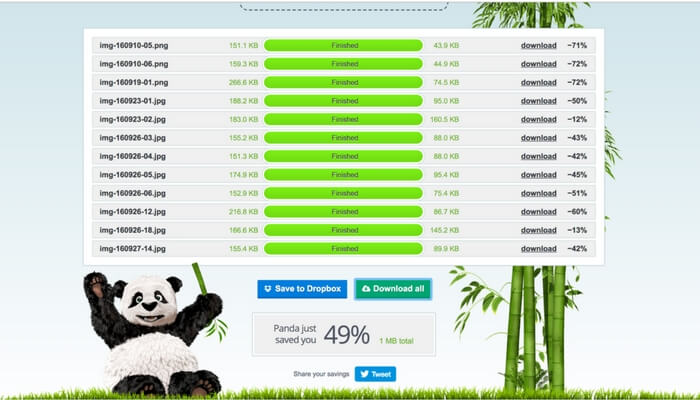
(画像にもよりますが、50%〜70%軽くしてくれます)
1枚ずつでもできますが、一度にたくさん(20枚まで)変換して、zip一括ダウンロードも可能です。

もうひとつ、
JPEG画像のみの変換となりますが『JPEGmini』というサイトもあります。
微差ですが『TinyPNG』よりもキレイに変換してくれます。
(ただ、一括で変換ができないのと、何度か変換しているとロボットじゃないかの証明を問われるのが面倒です……)
追記:もっと良いサイトがありました『JPGイメージをオンラインで圧縮する』
TinyPNGはPNG画像の圧縮に特化したサイトなので、
JPEGだと変換後に多少画質が劣化します。
そしてJPEGminiでは一枚一枚でしか圧縮できませんでしたが、
こちらのサイトでは一度に最大20枚まで変換できます!
お世話になっているブロガーさん(ゆうう兄さん、id:yuu-tunamayo)の記事で知りました。
ありがたい情報感謝です!
ブログに画像を貼る際は、このひと手間でより読者にやさしい記事になりますね。
最後まで読んでくださってありがとうございます!
